
Send e-Postcard with chanel makeup call
On May, send e-Postcard to your friends from chanel makeup call’s tumblr.

On May, send e-Postcard to your friends from chanel makeup call’s tumblr.

Attraction en js.

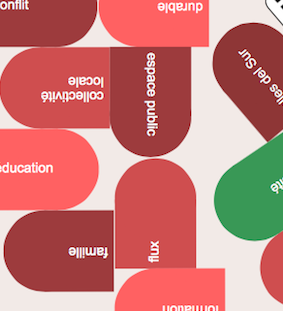
I had great fun mixing canvas and box2d for a website on which I had to show an innovative way to explore documents. You can see the result here and here. I used box2dweb and this tutorial helped me a lot. You can also find a demo here.
With css rotate property, the default transform-origin property unexpectedly changes from its default value ‘50% 50%’ to ‘top left’ when the size of the rotating object is set in percentage. When setting the size in pixels, the object transform-origin gets back to it center. See the Pen yyZXyL by akinorikul (@akinorikul) on CodePen.

Mouse follower

Teaser for a new event at Chanel Omotesando – Japan

Attraction en js